
내부 슬롯과 내부 메서드
ECMA Script 사양에서는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 내부 슬롯(internal slot)과 내부 메서드(internal method)라는 개념을 사용한다. 이 두 개념은 실제로 자바스크립트 엔진에서 동작하는 개념이지만, 직접 접근할 수 있도록 공개되어있지는 않다. 하지만 내부 슬롯과 내부 메서드 중 일부에 대해서는 간접적으로 접근할 수 있는 수단이 제공된다. 예를 들어, 객체의 내부 슬롯 [[Prototype]]은 직접 접근할 수는 없지만, __proto__ 를 통해 간접적으로 접근할 수 있다.
const javascriptObject= {};
//모든 자바스크립트 객체는 [[Prototype]] 내부 슬롯을 가지고 있다.
o.[[Prototype]] //하지만 이와 같이 직접 접근하는 것은 허용되어있지 않고 (syntax error 발생)
o.__proto__ //이와 같이 __proto__ 를 통해 간적적으로 접근할 수 있다.
프로퍼티 어트리뷰트와 프로퍼티 디스크립터
자바스크립트 객체의 프로퍼티에도 [[Value]], [[Writable]], [[Enumerable]],[[Configurable]]의 내부 슬롯이 정의되어있다. 이 내부 슬롯들은 '프로퍼티 어트리뷰트(property attribute)'라고 불리고, 자바스크립트 엔진이 프로퍼티를 생성할 때 기본값으로 자동 정의한다.
이 프로퍼티 어트리뷰트는 내부 슬롯이므로 직접 접근할 수는 없지만, Object.getOwnPropertyDescriptor 또는 ES8에서 도입된Object.getOwnPropertyDescriptors 메서드가 반환하는 프로퍼티 디스크립터 (Property Descriptor) 객체를 통해 간접적으로 접근할 수 있다.
const chocolate = {
sugar: '10g'
};
chocolate.fat = '5g';
console.log(Object.getOwnPropertyDescriptor(chocolate, 'sugar'))
// {value: '10g', writable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptor(chocolate, 'fat'))
// {value: '5g', writable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptors(chocolate))
// {
// sugar: {value: '10g', writable: true, enumerable: true, configurable: true},
// fat: {value: '5g', writable: true, enumerable: true, configurable: true}
// }
위의 예제 코드에서 프로퍼티 디스크립터를 console.log.한 결과를 보면 프로퍼티가 생성될 때, [[Value]]값은 프로퍼티 값으로 초기화되고, [[Writable]], [[Enumerable]],[[Configurable]]값은 true 값으로 정의된다는 것을 알 수 있다.
데이터 프로퍼티와 접근자 프로퍼티
객체의 프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다. 데이터 프로퍼티는 키와 값으로 구성된 일반적인 프로퍼티이고,
접근자 프로퍼티는 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티이다.
예제 코드를 통해 이해해보자면, countryNumber, phoneNumber 키를 가진 프로퍼티가 데이터 프로퍼티이고
get 으로 정의된 fullNumber 와 set으로 정의된 fullNumber 프로퍼티가 접근자 프로퍼티이다.
const fullPhoneNumber= {
countryNumber: 82,
phoneNumber: 10-1234-5678,
get fullNumber() {
return `${this.countryNumber}${this.phoneNumber}`
},
set fullNumber(number) {
this.countryNumber = String(number).slice(0,2);
this.phoneNumber = String(number).slice(2)
}
}
fullPhoneNumber.fullNumber = 821099998888; //setter 함수 호출
console.log(fullPhoneNumber); // {countryNumber: '82', phoneNumber: '1099998888'}
console.log(fullPhoneNumber.fullNumber); // getter 함수 호출 // '821099998888'
데이터 프로퍼티와 접근자 프로퍼티의 프로퍼티 어트리뷰트
데이터 프로퍼티와 접근자 프로터는 서로 다른 프로퍼티 어트리뷰트를 가진다.
데이터 프로퍼티는 [[Value]], [[Writable]], [[Enumerable]],[[Configurable]]를,
접근자 프로퍼티는 [[Get]], [[Set]],[[Enumerable]],[[Configurable]]를 프로퍼티 어트리뷰트를 가진다. 다만 접근자 프로퍼티는 getter와 setter 함수를 모두 정의할 수도 있고, 하나만 정의할 수도 있다.
각 프로퍼티 어트리뷰트에 대해 살펴보면 아래 표와 같이 정리할 수 있겠다.
| 프로퍼티 종류 |
Property Attribute (Internal Slot) |
Property Descriptor 객체의 프로퍼티 |
설명 |
| 데이터 프로퍼티 | [[Value]] | value | - 프로퍼티 키를 통해 값에 접근하면 반환되는 값 - 프로퍼티 키를 통해 값을 변경하여 재할당하거나, 프로퍼티를 동적으로 생성하고 생성된 값을 [[Valeu]]에 저장 |
| 데이터 프로퍼티 | [[Writable]] | writable | - 프로퍼티 값의 변경 가능 여부 (boolean) - [[Writable]] 값이 false 이면 읽기 전용 프로퍼티가 된다 |
| 데이터 프로퍼티 / 접근자 프로퍼티 | [[Enumerable]] | enumerable | - 프로퍼티 값의 열거 가능 여부 (boolean) - [[Enumerable]] 값이 false 이면 Object.keys 등 으로 열거할 수 없다 |
| 데이터 프로퍼티 / 접근자 프로퍼티 | [[Configurable]] | configurable | - 프로퍼티의 재정의 가능 여부 (boolean) - [[Configurable]] 값이 false 인 경우, 해당 프로퍼티의 삭제 또는 프로퍼티 어트리뷰트 값의 변경이 금지됨. 단 이 경우에도[[Writable]] 값이 true이면 [[Value]] 값을 변경하는 것과 [[Writable]] 값을 false로 변경하는 것은 가능하다. |
| 접근자 프로퍼티 | [[Get]] | get | - 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 읽을 때 호출되는 접근자 함수 - 접근자 프로퍼티 키를 가지고 프로퍼티 값에 접근하면 프로퍼티 어트리뷰트 [[Get]]의 값인 getter 함수가 호출되어 반환된 값이 프로퍼티 값으로 반환된다. |
| 접근자 프로퍼티 | [[Set]] | set | - 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수 - 접근자 프로퍼티 키를 가지고 프로퍼티 값을 저장하면 프로퍼티 어트리뷰트 [[Set]]의 값인 setter 함수가 호출되어 반환된 값이 프로퍼티 값으로 저장된다. |
객체의 메서드 앞에 get, set이 붙은 메서드들이 getter, setter 함수이고 이 함수의 이름이 접근자 프로퍼티 키이다.
접근자 프로퍼티로 프로퍼티 값이 접근할 때 발생하는 과정을 내부 슬롯/메서드 관점으로 살펴보면 아래과 같다.
[위의 예제에서 fullPhoneNumber.fullNumber 로 값이 접근하는 경우]
1. 프로퍼티 키가 유효한지 확인
: 키가 문자열 또는 Symbol 이어야 유효 -> fullNumber 은 문자열이므로 유요한 프로퍼티 키
2. 프로토타입 체인에서 프로퍼티를 검색
: fullPhoneNumber 객체에서 fullNumber 프로퍼티가 존재하는 것 확인
3. 검색된 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 확인
: fullNumber 프로퍼티는 접근자 프로퍼티임을 확인
4. 접근자 프로퍼티 fullNumber의 [[Get]]의 값인 getter 함수를 호출해서 그 결과를 반환
📌 참고) fullNumber의 [[Get]]의 값과 Object.getOwnPropertyDescriptor 메서드가 반환하는 객체의 get 값은 같다
어떤 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티인지 구별하려면 Object.getOwnPropertyDescriptor 가 반환한 프로퍼티 디스크립터 객체를 통해 각 프로퍼티가 어떤 어떤 프로퍼티 어트리뷰트를 갖고 있는지 보면 된다.

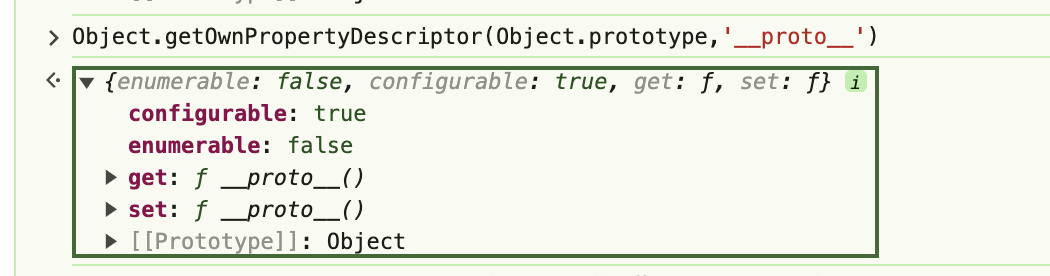
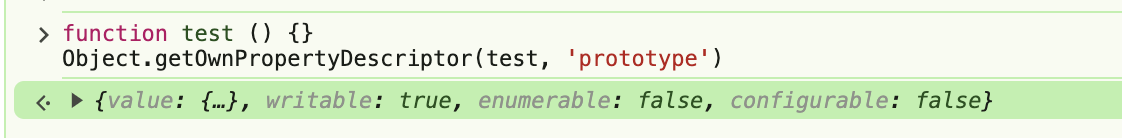
📌 참고) 일반 객체의 __proto__는 접근자 프로퍼티이고, 함수 객체의 prototype은 데이터 프로퍼티이다.


끝.
'Frontend > javascript' 카테고리의 다른 글
| [javascript] 생성자 함수는 어떤 과정으로 인스턴스를 생성할까? (2) | 2024.04.25 |
|---|---|
| [javascript] 생성자 함수에 의한 객체 생성 - 언제 필요하고 어떻게 사용하는가? (0) | 2024.04.18 |
| [javascript] this 개념과 this 바인딩 이해하기 (5) | 2024.04.11 |
| 자바스크립트 객체 프로퍼티 이해하기 2. [프로퍼티 정의] (0) | 2024.04.01 |
| 자바스크립트 객체 순회 메서드 : for...in / Object.keys() / Object.values() / Object.entries() / Object.getOwnPropertyNames() / Reflect.ownKeys() (0) | 2024.03.28 |





댓글