
객체를 생성할때 아래와 같이 객체 리터럴로 객체를 생성하는 것이 가장 간단한 방식일 것이다.
const objectByObjectLiteral = {
name: 'javascript'
};
하지만 아래와 같이 동일한 구조의 객체를 여러 개 생성해야 할 때 (특히 프로퍼티의 갯수가 많고, 동일한 내용의 메서드들이 있는 경우) 객체 리터럴로 객체를 생성하는 방식은 다소 비효율적일 수 있다. 이런 경우에 생성자 함수로 객체를 생성하는 방법을 사용해볼 수 있다.
const js = {
name: 'javascript';
getName() {
return 'my name: ' + this.name ;
}
};
const html = {
name: 'html'
getName() {
return 'my name: ' + this.name ;
}
};
const css = {
name: 'css'
getName() {
return 'my name: ' + this.name ;
}
};
const python = {
name: 'python'
getName() {
return 'my name: ' + this.name ;
}
};
...
* 객체 리터럴에서 this는 자신을 호출한 객체를 의미한다. 이 개념이 헷갈린다면 아래 글을 참고하시길!
자바스크립트 this 개념과 this 바인딩 이해하기
아래와 같은 생성자 함수가 있다. function Circle(radius) { ... } 이 생성자 함수를 가지고 new Circle(5) 로 새로운 인스턴스를 생성했을때, 인수로 받은 radius 값 5를 생성한 인스턴스의 radius 값으로 할당
stay-present.tistory.com
Object 생성자 함수
💡 생성자 함수란 new 연산자와 함께 호출하여 객체를 생성하는 함수를 말한다.
생성자 함수에 의해 생성된 객체는 인스턴스라고 한다.
자바스크립트는 Object 생성자 함수를 제공한다. new 연산자와 함께 사용하면 빈 객체(인스턴스)를 생성해서 반환한다.

이 빈 객체에 원하는 프로퍼티 값을 추가해서 원하는 모양의 객체를 완성할 수 있다.
💡 참고
자바스크립트는 Object 이외에도 String, Number, Boolean, Function, Array, Date와 같은 여러 생성자 함수를 제공한다. 이때 주의할 점은 이 생성자 함수를 new 연산자와 함께 호출하면 원시타입이 아닌, String 객체, Number 객체 등 객체를 리턴한다는 것이다!
생성자 함수에 의한 객체 생성
생성자 함수를 만들어서 객체를 생성하는 방식은, 똑같은 형태의 객체(인스턴스)들을 생성하기 위한 템플릿(클래스) 을 만들고 사용하는 방식과 같다.
예를 들어 아래와 같이 생성자 함수를 만들어 두면
function Language(name) {
this.name = name;
this.getName = function() {
//생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스
return 'my name: ' + this.name ;
}
};
아래와 같이 여러 인스턴스를 뽑아낼 수 있다!
(위에서 객체 리터럴을 여러개 생성한 코드와 비교해보면 중복코드가 사라지고 훨씬 간결해진 것을 확인할 수 있다)
const js = new Language('javascript');
const html = new Language('html');
const css = new Language('css');
const python = new Language('python');
...
자바스크립트는 클래스 기반 객체 지향 언어가 아니다. 따라서 일반적인 클래스 문법과 같이 생성자 함수가 작동하는 것은 아니다. 위에서 함수 생성자를 정의한 코드만 보더라도 일반적인 함수를 정의하는 방법과 동일하게 생성자 함수를 정의하고 있다.
결론적으로 말하자면, 자바스크립트의 생성자 함수는
new 함수명()으로 호출하면 생성자 함수로, 함수명()으로 호출하면 일반 함수로 동작한다.
위에서 보았던 생성자 함수를 다시 한 번 살펴보자. 이 생성자 함수는 어떤 값도 명시적으로 리턴하고 있지 않다.
function Language(name) {
this.name = name;
this.getName = function() {
//생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스
return 'my name: ' + this.name ;
}
};
이제 이 생성자 함수를 일반함수로 호출한 결과와, 생성자 함수로 호출한 결과를 비교해보자.
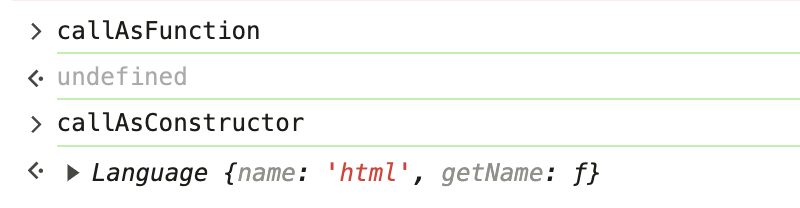
const callAsFunction = Language('html') // 일반 함수로서 호출 : 반환값 X
const callAsConstructor = new Language('html') //생성자 함수로서 호출 : 객체 인스턴스 반환
Language라는 함수는 명시적인 반환값이 없으므로 callAsFunction 값은 undefined 임을 확인할 수 있고,
callAsConstructor 값은 생성자 함수가 반환한 name과 getName 키를 가진 인스턴스임을 확인할 수 있다.

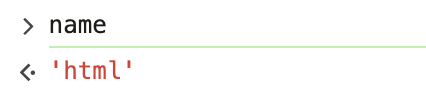
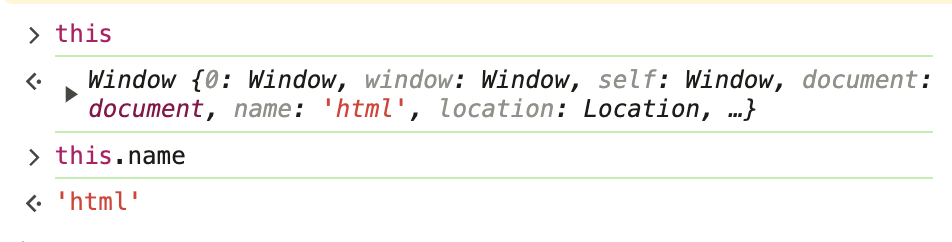
한 가지 생소했던 점은 이 상황에서 name 이라는 변수를 확인해보면 html 이라는 값이 나오는 것이 었는데, 언제/어떻게 name값이 html 이라는 값이 되었을까?

이 name 값은 Language을 일반함수로 호출했을 때 설정되었다.
Language('html') 이 일반 함수로 호출되었기 때문에 Language 내부의 this는 전역 객체, 즉 window 객체를 가리키게 되고, this.name은 window 객체의 프로퍼티키 name을 가리킨다. 아래와 같이 this와 this.name 값을 확인할 수 있다.

이 때문에 name 값을 확인하면 전역객체에서 name의 값을 참조하게 되는 것이다 !
그럼 다음 글에서는 생성자 함수가 인스턴스를 생성하는 과정에 대해서 정리해보려고 한다.
'Frontend > javascript' 카테고리의 다른 글
| [iframe 사용법 및 속성값 가이드] MDN 문서를 기반으로 작성한 가이드 문서 (2) | 2024.11.19 |
|---|---|
| [javascript] 생성자 함수는 어떤 과정으로 인스턴스를 생성할까? (2) | 2024.04.25 |
| [javascript] this 개념과 this 바인딩 이해하기 (5) | 2024.04.11 |
| 자바스크립트 객체 프로퍼티 이해하기 2. [프로퍼티 정의] (0) | 2024.04.01 |
| 자바스크립트 객체 순회 메서드 : for...in / Object.keys() / Object.values() / Object.entries() / Object.getOwnPropertyNames() / Reflect.ownKeys() (0) | 2024.03.28 |




댓글